Website speed directly impacts UX, search rankings, and conversion rates. According to Google, conversions can fall by up to 20% for every second delay in mobile page load. Therefore, to be competitive in search engines, you have no choice but to focus on optimizing your website performance.
Page speed optimization may seem somewhat complex, and indeed it is. But no worries! That's precisely why we've created this complete guide. Following our step-by-step guidelines, you'll be able to make your website lightning fast!
Let’s start with some basic concepts.
What are page speed and site speed?
Simply put, page speed is a measurement of how fast your content loads when someone visits a page on your site. It is similar to site speed and sometimes causes confusion between them. However, site speed is how your website loads as a user navigates through it.
In other words, page speed optimization refers to improving the loading speed of a site's specific page. Thus, you focus on page attributes and optimize its performance.
On the other hand, the site speed considers optimizing each of the pages and also focus on elements that affect the navigation between them.

Why page speed tests are important for SEO
More than ever, we know that Google gives great importance to page loading speed when positioning it. That's why they keep releasing metrics such as the Core Web Vitals that measure the user experience's quality based on the page performance.
Of course, Google has made page speed a ranking factor since UX is directly affected. Studies show that a slow website leads to higher bounce rates, lower average time on page, and lower conversion rates.
Therefore, you need to keep a close eye on your web performance, run frequent page speed tests and accelerate your pages' loading time as much as possible. This will provide the best experience and improve your SEO.
With that said, let's see how you can speed up your website.
To begin with, it is important that you get familiar with some essential website performance measurements and tools. These data sources will help you understand and evaluate your current page speed.
Basic page speed metrics and measurement tools
In this section, we'll briefly look at some basic metrics, tools, and concepts you should know to optimize website speed.
These are:
- Google Core Web Vitals
- Chrome UX
- Google Lighthouse
- GTMetrix
- Page Speed Insights
- Befast
Google Core Web Vitals
The Core Web Vitals are a series of metrics that Google considers relevant to offer an optimal user experience. They measure the content loading speed, interactivity, and visual stability of web pages. These user-focused metrics were announced in May 2020 and became a ranking factor in June 2021.
Chrome UX
The Chrome UX Report (informally known as CrUX) is a set of user experience metrics that reveals the real-world chrome users' experience on millions of websites. This data comes from users who have opted to participate in the study and this is how Google measures site speed.
The CrUX measures the Core Web Vitals and other data sets related to user experience. For example, it shows data from phone and desktop devices and the types of connections.
Google Lighthouse
Google Lighthouse is an open-source automated tool that allows us to measure the quality of web pages. It audits web pages' speed, accessibility, and SEO performance. You can use it on any website, public or requiring authentication.
PageSpeed Insights
PageSpeed Insights is a tool offered by Google to help you improve your website speed for both mobile and desktop. It allows you to identify performance issues and suggests best optimization practices.
The tool grades your web page performance on a scale from 1 to 100 and provides you with a complete report. You can see which items you need to fix and prioritize.
GTMetrix
GTMetrix is another free tool that generates in-depth reports of your web performance using Google Page Speed and YSlow. It scores different factors that affect page speed and brings you actionable tips in a very visual way. In addition, you can monitor the metrics when you become a registered user.
Befast
Befast is a page speed checker and monitoring tool that allows you to measure and track the Core Web Vitals metrics. You can check the speed of any site and run competitive analyses comparing different projects or between mobile and desktop.
Now that you know the basic concepts and the primary web speed measurement tools, let's see how to check your current performance. In the following section, we show you how to do it.
How to properly carry a website speed test
There are several points to consider when using any website speed testing tools to evaluate your web performance adequately.
We recommend to;
- Choose the correct testing location
- Test your website speed multiple times
- Analyze segmented page types & individual pages

Choose the correct testing location
Most tools allow you to choose the location you want to test the web speed. To start, select the location closest to your web server. This should also match with the area where your target audience is.
The geographical server location affects the Largest Contentful Paint (LCP). A type of Core Web Vitals metric that measures the page loading performance.
The testing area also impacts the network latency, which is the round trip time from the browser to the hosting server. We suggest testing your site continuously from the same location to know your progress. That being said, you should also run the test from different geographical areas to ensure a fast website for all users, especially if you are targeting an international audience.
It is important that you launch website speed tests regularly, and this brings us to the next point.
Test your website speed multiple times.
Each time you launch a test, the results may vary. Make sure you test the site multiple times consecutively to enable the cache to build up. In addition, each page speed testing tool can give you different results as they use various metrics and methodologies. Consider the average of the scores as a close estimate of the reality.
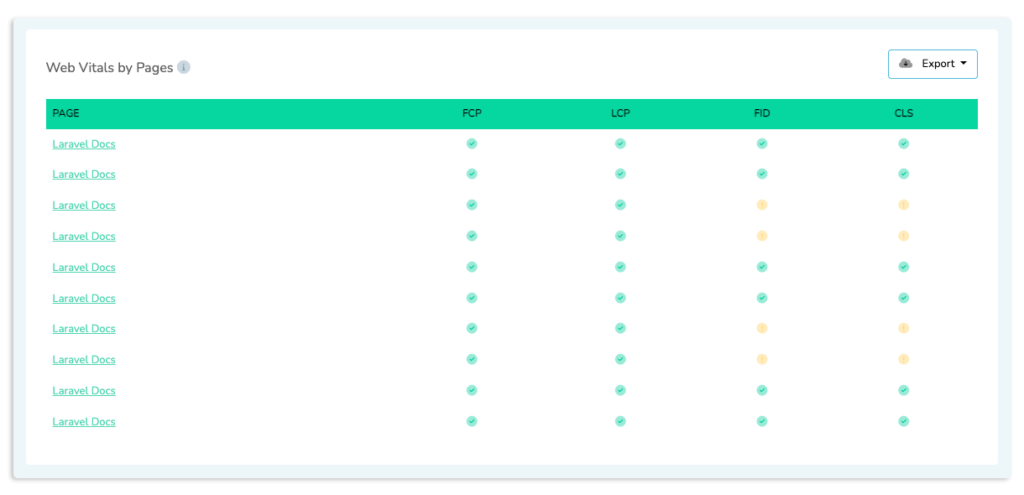
Analyze segmented page types & individual pages.
Checking page speed by segment will provide you with extra insights to improve your site performance.
Maybe you have a particular error affecting your blog posts and need to redesign them. Or perhaps your product pages contain heavy images that negatively affect the loading speed. By checking the performance of your page types, you'll be able to identify the problem faster.
How can I see my web performance as Google does?
Google provides you with the Core Web Vitals metrics data through CrUX. This data is extracted from Chrome users who've visited your site in the last month. However, it does not specify your performance by individual pages or segments.
Therefore, a better option is to use a page speed checker like Befast where you can instantly see the metrics performance of any page or segment. Additionally, you can compare the speed between pages or with those of your competitors.

How to optimize your website speed
Optimizing website speed involves many actions. Here's a list of the most effective practices to speed up any site.
- Optimize and monitor the Core Web Vitals
- Use a CDN
- Choose a good web hosting provider
- Compress images
- Remove unnecessary plugins
- Minimize Javascript and CSS files
- Eliminating crawling errors
- Reduce redirects
- Enable caching
Optimize and monitor the Core Web Vitals
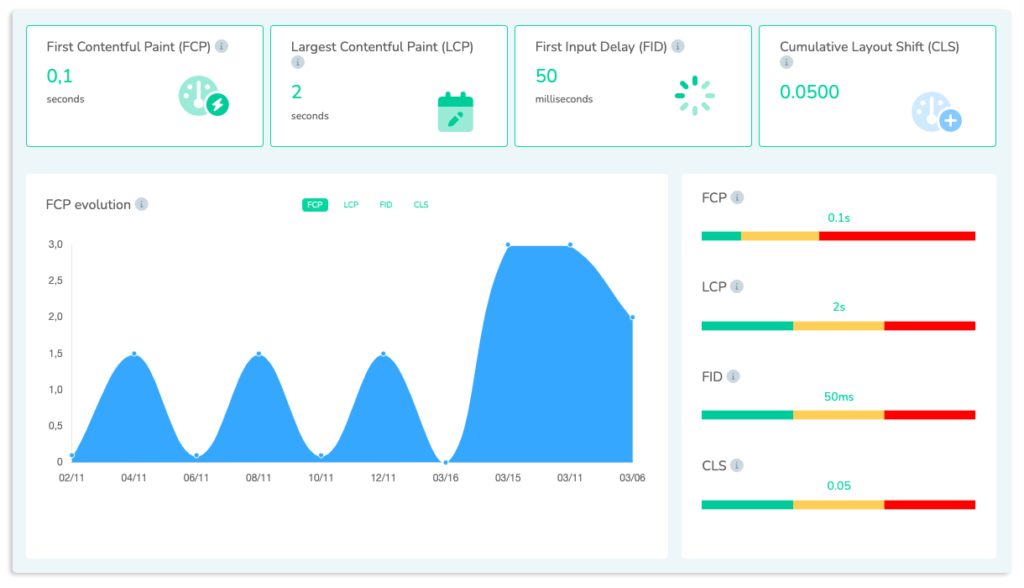
Check your Core Web Vitals performance using a tool like Befast, where you can see if any of your pages or page segments have a poor rating on a specific metric (FCP, LCP, FID, CLS).
Although you do not need to remember these data (as page speed checkers usually indicate whether your value is good, bad, or average), Google considers the following scores good measurements. If your results are larger than these numbers, we recommend optimizing them.
LCP: 2.5 seconds or less
FID: 100ms or less
CLS: 0.1 or less
FCP: 1.8 seconds or less
Once you detect the pages with poor performance through the Core Web Vitals checker, you'll be able to take the necessary actions to optimize them. Here's a list of recommendations to follow depending on the type of metric you need to improve.
Largest Contentful Paint( LCP):
If you have a poor LCP, we recommend reviewing the following aspects:
- Slow server response time: Use a CDN or move your server closer to CDN, enable server-side caching, and serve a full HTML version of a page (for first-time visitors) or a content partial (for repeat visitors).
- Render-blocking JavaScript and CSS: Minify CSS, defer non-critical CSS, and inline critical CSS.
- Slow resource load time: Compress images, preload relevant resources, shorten text files, and employ a service worker.
- Client-side rendering: Minify Javascript, defer unused JavaScript, and minimize unused polyfills.
First Input Delay (FID):
A poor FID is typically due to a heavy JavaScript execution. Optimize how JavaScript parses, compiles, and executes on your page following the next practices.
- Break up long tasks into smaller, asynchronous tasks.
- Optimize for interaction readiness like progressive loading of code.
- Investigate third-party code and prioritize loading.
- Use a web worker (Comlink, Workway, Workerize)
- Reduce JS execution time.
Cumulative Layout Shift (CLS):
To improve the CLS, check the following elements.
- Ads, embeds, and iframes without specified dimensions: Save space for ads, embeds, and iframes. Don't place ads close to the top of the viewport.
- Images without specified dimensions: Include width and height size attributes to image and video elements.
- Dynamically injected content: Don't insert new content above existing content.
- Web fonts causing FOIT/FOUT: Use font-display, font loading API, or key web fonts.
First Contentful Paint (FCP):
If you have poor FCP performance, you need to speed up your font load. Preload website fonts to optimize FCP and improve the loading speed.
Use a CDN
A content delivery network (or CDN) can substantially help you make your website faster. This is because CDNs shorten the path that information has to travel between the server and the user.
As we can guess by its name, a CDN is a network of servers with multiple geographical locations. Information is pulled from the closest server location when a user accesses a site. Consequently, the flow of data is accelerated.
Choose a good website hosting provider
Some hosting providers (especially free ones) are shared with many websites that they often cannot handle. As a result, you end up getting a slow service. It is therefore important to invest in a good hosting provider.
Remember that an excellent hosting provider should have a decent hard drive size, high RAMP capacity, and optimal bandwidth.
Compress images
Resize your images to speed up your website. You can easily decrease the image file size by using a plugin or script.
Although the best image size would be the smallest possible dimensions without any noticeable quality loss, a full-screen background image should never be more than 1 MB. And generally speaking, you should keep the other images to around 300 KB.
Remove unnecessary plugins
Plugins generate lots of data when performing functions, requiring considerable disk space. This inevitably hurts website speed. Therefore, we strongly recommend removing unnecessary plugins.
Also, review if you have plugins with the same functionality and see if you can do without any of them.
A simple way to test if a plugin is causing you serious web performance issues is to deactivate them one by one to find the one causing the problem.
Minify resources (HTML, Javascript & CSS)
Minification is an effective way to optimize website speed. It's the process of eliminating unnecessary data without affecting how the browser processes the resource. To that end, you'll need to remove code comments and spaces, unused codes, employ shorter variable and function names, etc.
Minifying your CSS, JavaScript, and HTML, you can significantly reduce the file sizes, minimizing the amount of data requested from the webserver. As a result, you'll have a faster website.
Reduce redirects
Each time there's a redirect, the user waits a little longer for the page to load. If this is constantly repeated, you'll end up having a slow website. Therefore, it is essential to reduce the number of redirects to the minimum and only keep strictly necessary ones.
To properly manage the redirects and identify unnecessary ones, we recommend using an SEO crawler such as FandangoSEO. This tool provides you with a list specifying the redirect type (301, 302, 307).
Eliminate Crawling Errors
If you have crawling errors on your website, you'll make it difficult for GoogleBot to access your pages smoothly. In other words, Google will start crawling your site slowly and perceive your website as slow.
That's why it's so crucial that you audit your site and run website speed tests regularly. Again, use an SEO Crawler to detect common website errors (404, 410, redirects, server errors…etc.)
Another good practice is checking your page content loading speed when search engines have accessed your web pages. You can get this information using a robust website speed checker such as Befast. The tool allows you to see your Core Web Vitals metrics score when Google crawls your pages.

Enable caching
By enabling website caching, you allow users to store copies of files in the cache so that they can access the cached content faster the next time they visit your site. This way, you'll allow users to smoothly navigate your site, provide better UX, and increase your conversion rates.
You can enable cache on your WordPress site easily with a plugin. You could use WP Rocket, Cache Enabler, or W3 Total Cache, to mention a few.
Take Away
As you can see, many factors impact your website speed, and you need to track them all if you want to stand out with a fast site on the SERPs. Therefore, it's convenient to get a robust website speed checker tool that monitors and spots any performance issues. On the contrary, you'll have to dedicate considerable time to analyzing and optimizing each element of your site.