Today we know that Core Web Vitals are a significant Google ranking factor. But what exactly are they? And how can we improve it to rank our website higher in search results?
Here’s a complete guide on everything you need to know about Google’s Core Web Vitals. Become an expert!
What are Core Web Vitals?
Let’s start with the basics. The Core Web Vitals are speed metrics used by Google to measure the user experience. In other words, they are Google’s Page Experience signals.
You can find your Core Web Vitals data in the “enhancements” section in the Search Console. The report shows the URL performance grouped by status (poor, need improvement, or good) and metric type: LCP, CLS, and FID. In short, these metrics measure visual load, visual stability, and interactivity, but we explain each of them in more detail below.
Why are they important in SEO?
Core Web Vitals are relevant for SEO mainly because they determine whether users can have a good experience on your website. Something that is undoubtedly crucial for search engines when evaluating the quality of your site.
Google made it clear from the moment it announced the Core Web Vitals that they would be a ranking factor. This means that if you don’t get a good score for these metrics, it is very likely that your site won't rank high in the search results.
What are the 3 pillars of Core Web Vitals?
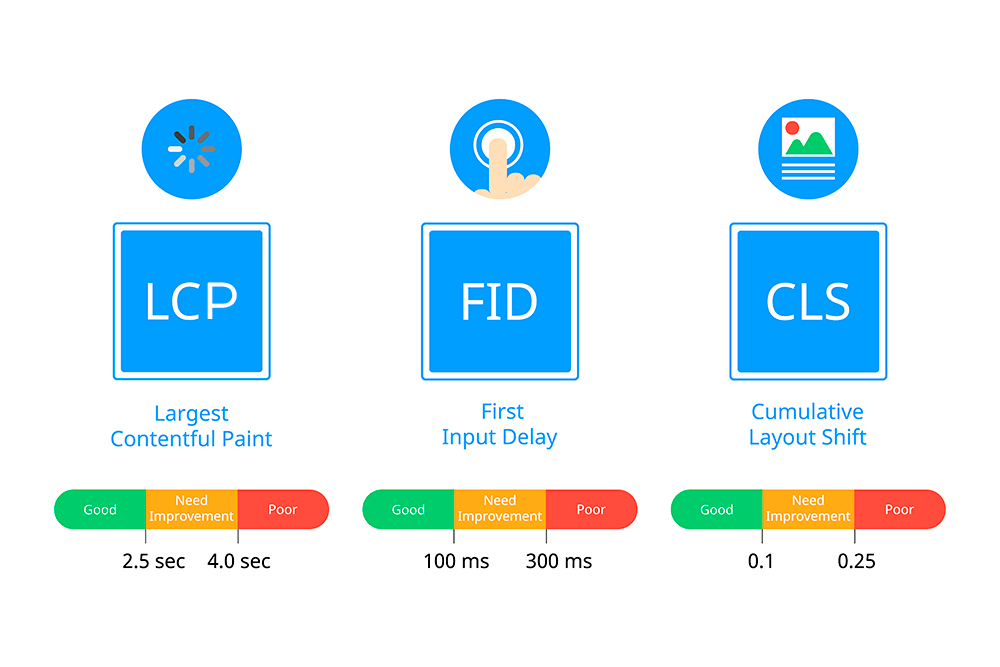
As mentioned, Google evaluates three metrics that make up the Core Web Vitals. These are the Large Contentful Paint (LCP), the Cumulative Layout Shift (CLS), and the First Input Delay (FID).
More specifically, Google measures visual loading with LCP, CLS stability, and FID interactivity. Let's look at each of them in more detail.
Largest Content Paint (LCP)
LCP measures the time it takes for the largest content element of a web page to load. According to Google, the content in what is known as “above the fold” (the part of a web page shown before scrolling) must be available quickly.
The elements loaded once the user clicks the screen don’t affect the LCP. The largest content element here refers to an image or a text block.
A proper LCP score should not exceed 2.5 seconds.
First Input Delay (FID)
FID measures the time from when a user first interacts with your site. In other words, it’s the loading speed with which the browser acts and produces a result when a user clicks on it.
For Google, a good FID should not exceed 100 milliseconds. If your score exceeds this number, you'll need to optimize it.
Cumulative Layout Shift (CLS)
This metric measures how much webpage shifts during its lifetime. Ideally, the content on a screen should stay stable and not change as other resources are loaded.
No one wants to see elements on a webpage move as others load, and Google knows it. This will probably make users leave for a more static site. The search engine considers a good CLS to be under 0.1 seconds.
What is a Good Score on Core Web Vitals?
Although we’ve already seen some score values for the three pillar metrics, let’s look at how Google evaluates them.

Largest Content Paint (LCP)
Up to 2.5s is considered a good score, more than 2.5s to 4s needs improvement, and more than 4s is considered poor.
First Input Delay (FID)
Up to 100ms is a good score, more than 100ms to 300ms needs improvement, and more than 300ms is considered poor.
Cumulative Layout Shift (CLS)
Up to 0.1 is a good score, more than 0.1 to 0.25 needs improvement, and more than 0.2 is poor.
How do I improve my core web vitals score?
As indicated in the section above, if your Core Web Vitals metrics score well, you won't have to take further action, at least for optimization purposes. However, you should monitor your metrics to avoid any possible issues in the future.
What if your results need improvement or you’ve got poor scores? Well, there are several things you can do to improve it. Here we explain each one of them for each metric.
Largest Contentful Paint Optimization
What are the main causes that can lead to a poor CLP score?
These are:
- Slow server response time
- Slow resource loading time
- Render-blocking JavaScript and CSS
- Client-side rendering
Let’s see what steps you can take to solve each problem.
- Slow server response times
- Optimize your server. You can do so by enabling caching, defragment database tables, optimizing your database setting, or working on DNS query response time.
- Use a CDN
- Serve full or partial HTML pages cache-first
- Slow resource load times
- Preload significant resources
- Reduce image size
- Compress text files
- Use service workers
- Render-blocking JavaScript and CSS
Render-blocking JavaScript and CSS don’t allow sites to display a page before loading these files. To solve this problem, you can minify CSS, defer non-critical CSS and inline critical CSS.
- Client-side rendering
Using a large Javascript bundle without optimizing it in a site mostly rendered on the client side can lead to a poor LCP. It is recommended to minify Javascript, defer unused JavaScript and minimize unused polyfills to avoid this issue.
First Input Delay Optimization
The principal cause of a poor FID is usually a heavy JavaScript execution. So, you must check how JavaScript parses, compiles, and executes on your page. Here are some tips to optimize JavaScript.
- Improve interaction readiness through progressive loading of code
- Break up long tasks into smaller ones, and set up asynchronous code
- Use third-party scripts and prioritize loading
- Use web workers (Comlink, Workway, Workerize)
- Reduce JS execution time
Cumulative Layout Shift Optimization
Here’s a list of the things that often damage the CLS. Take note.
- Ads, embeds, and iframes without specified dimensions: Reserve space for ads, embeds, and iframes. Relocate ad slots close to the top of the initial viewport further down the page.
- Dynamically injected content: Avoid inserting new content above existing content.
- Images without specified dimensions: Add width and height size attributes on your image and video elements.
- Web Fonts that cause FOIT/FOUT: Use font-display, font Loading API, or <link rel=” preload”> for key web fonts.
How to monitor your Core Web Vitals
Once you have checked and optimized your CWV metrics, you must continue monitoring them. Using a tool external to Google, you can detect any problems affecting your web performance before the search engine giant notices them. This way, you’ll be able to prevent any sudden ranking drop.
Befast is a web performance monitoring tool that tracks your Core Web Vital metrics and Lighthouse scores 24/7 for mobile and desktop. You’ll be notified via email about any metric change.
Take away
As you can see, there are several steps you can take to improve your Core Web Vitals. Remember to check your metrics periodically and optimize them when necessary to keep your website’s ranking in a good position. Last, don’t forget to monitor your CWV metrics to detect any issues before Google does.